Как добавить шаблон страницы WordPress
Часто возникает задача добавить шаблон страницы WordPress для построения страницы со своим дизайном.
После того, как ваша тема была установлена, ее дизайн отражает построение всех страниц и записей. Однако, вы могли бы встретить сайты, которые имеют страницы с разным дизайном.
К сожалению, не все темы дают возможность применения разных макетов для разных страниц. Единственный выход из этой проблемы это сделать пользовательский шаблон страницы.
Пользовательский шаблон страницы может быть использован для нескольких целей.
Некоторые из них:
- Показать последние посты из каждой категории.
- Встроить карту Google или любой сценарий.
- Список всех авторов.
- Недавно загруженные изображения.
- Пользовательские страницы для портфолио.
- Странице контактов.
Внешний вид всех страниц и постов, которые создаются на сайт WordPress отвечает файл шаблона с именем page.php. Создание или редактирование пользовательского шаблона страницы в WordPress требует базовые знания HTML, CSS и РНР.
Давайте попробуем сделать свой шаблон страницы на примере темы Вордпресс Twenty Sixteen.
Откройте любой текстовый редактор и вставьте следующий код в нем.
<?php /* Template Name: PageWithoutSidebar */ ?>Данная строка кода сообщает WordPress, что это файл шаблона называется PageWithoutSidebar. Вы можете использовать любое имя, какое вы хотите. Теперь сохраните этот файл как PageWithoutSidebar.php. Опять же можно использовать любое другое имя файла. Но не забудьте сохранить расширение .php.
Теперь, мы проверим только что созданный файл шаблона.
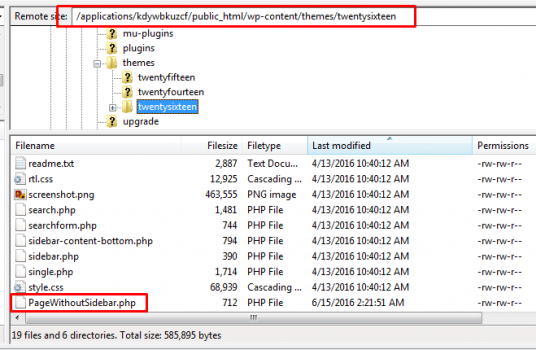
Перейдите в /wp-content/themes. Откройте текущую папку и загрузите файл PageWithoutSidebar.php.

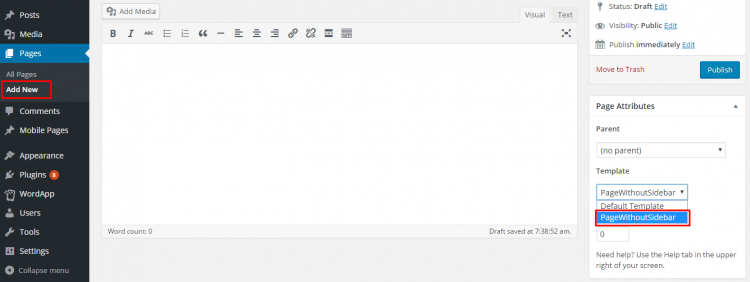
Перейдите в WordPress Админ панель > Страницы > Добавить новую.
Вы можете увидеть новый пользовательский шаблон страницы в выпадающем списке справа.

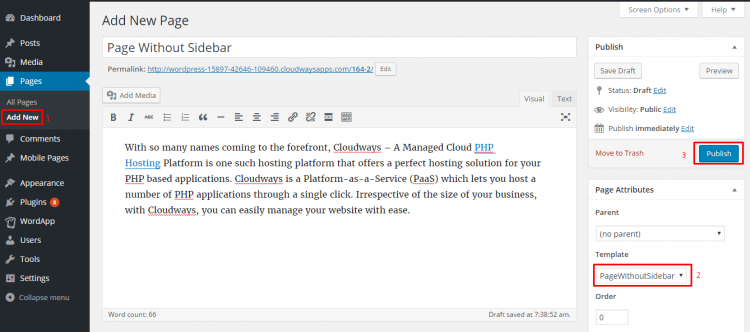
Добавьте название страницы (Page Without Sidebar например) и установить свой шаблон PageWithoutSidebar для нее. После этого опубликуйте страницу.

Откройте созданную страницу.
Так как в шаблоне нет элементов дизайна, будет показана пустая страница.

Это говорит о том, что пользовательский шаблон страницы в WordPress успешно подключен.
Настало время добавить несколько строк кода для отображения содержимого страницы.
По умолчанию вид страницы генерируется page.php, файл находится в /wp-contents/themes/YOUR THEME/ папке. Откройте page.php и скопируйте этот код.
<?php get_header(); ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( 'content-bottom' ); ?> </div><!-- .content-area --> <?php get_sidebar(); ?> <?php get_footer(); ?>Вставьте этот код в PageWithoutSidebar.php чуть ниже этой строки кода.
<?php /* Template Name: PageWithoutSidebar */ ?>Сохраните его! Полный PageWithoutSidebar.php файл будет выглядеть теперь так.
<?php /* Template Name: PageWithoutSidebar */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
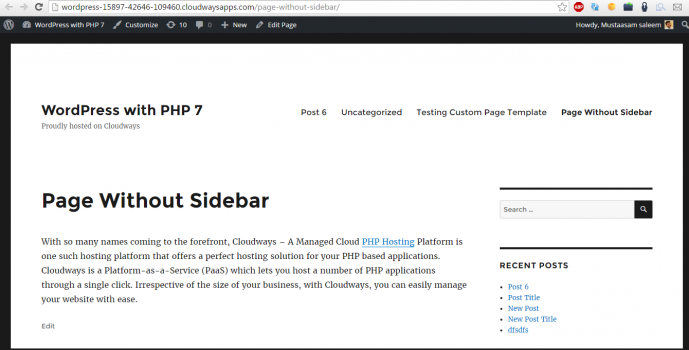
<?php get_footer(); ?>Вернитесь на страницу и обновите ее. Вы увидите, что все работает так, как это делает по умолчанию WordPress в Twenty Sixteen теме.

Теперь давайте настроим его. Как вы можете видеть, есть сайдбар. Я буду удалить его только с этой страницы . Все остальные страницы будут иметь вид по умолчанию в Twenty Sixteen теме.
Откройте файл PageWithoutSidebar.php. Внизу файла удалите
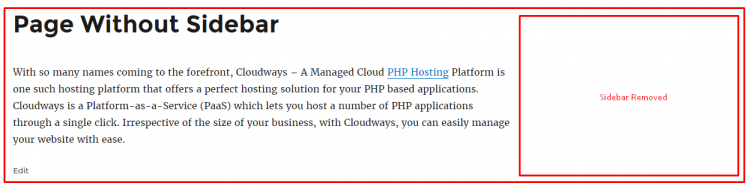
<?php get_sidebar(); ?>Это строка кода, которая вызывает боковую панель (сайдбар) на странице. После удаления строки, сохраните его. Откройте URL-адрес страницы и сайдбара больше нет!

Как вы можете видеть, боковая панель была успешно удалена с этой страницы. Однако, выравнивание текста не очень хорошее. Есть пустое место на правой стороне. Расширим текст, чтобы заполнить весь экран.
Вернитесь к PageWithoutSidebar.php и найдите:
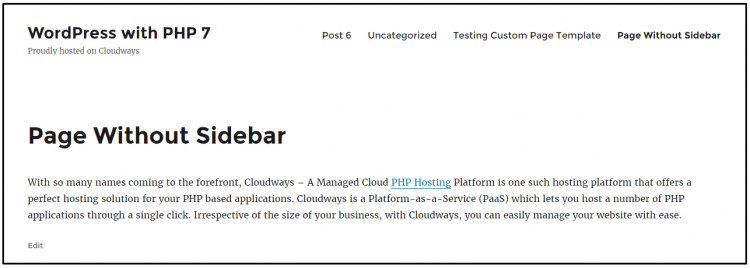
<div id="primary" class="content-area">Просто измените content-area на site-content-fullwidth, и вы все сделали. Обновите страницу и вы увидите контент на всю ширину.

Вы спросите, почему я создал пользовательский шаблон страницы, когда я мог бы легко редактировать page.php файл? Это действительно просто. Если бы у меня были отредактированы page.php файл, все страницы на сайте будут показывать изменения. Для того, чтобы изменить внешний вид отдельных страниц, добавить шаблон страницы WordPress — это единственный способ.
Если у вас есть вопросы, не стесняйтесь задавать их, разместив в разделе комментариев ниже.