Как использовать бесплатный полноэкранный редактор Distraction в WordPress
Хотите использовать полноэкранный редактор WordPress, не отвлекающий от вас внимание?
WordPress имеет встроенный режим, позволяющий писателям не отвлекаться. Эта функция скрывает ненужные элементы и предоставляет вам полноэкранный холст для создания контента.
В этой статье мы покажем вам, как легко использовать полноэкранный редактор WordPress, не отвлекающий внимания.

Зачем использовать полноэкранный редактор без отвлекающих факторов в WordPress?
Написание постов в блоге — творческий процесс, требующий внимания к деталям и концентрации. Однако многие писатели отвлекаются на экранные элементы интерфейса WordPress, такие как кнопки, столбцы, панели инструментов и многое другое.
При написании сообщения на своем веб-сайте WordPress вы можете использовать стандартные режимы «без отвлекающих факторов», «прожектор» и полноэкранный режим в редакторе блоков, чтобы создать понятный и понятный интерфейс письма.

Использование этих функций может помочь вам сосредоточиться на написании и повысить производительность, удалив такие отвлекающие факторы, как панель блоков, меню блоков, боковая панель администратора WordPress и многое другое.
Для вас, как для писателя, это может сделать процесс письма намного более приятным и расслабляющим.
При этом давайте посмотрим, как легко использовать полноэкранный редактор WordPress, не отвлекающий внимания. Мы рассмотрим методы как для блочного, так и для классического редактора, и вы можете использовать быстрые ссылки ниже, чтобы перейти к методу, который вы хотите использовать:
Как использовать бесплатный полноэкранный редактор Distraction в редакторе блоков WordPress
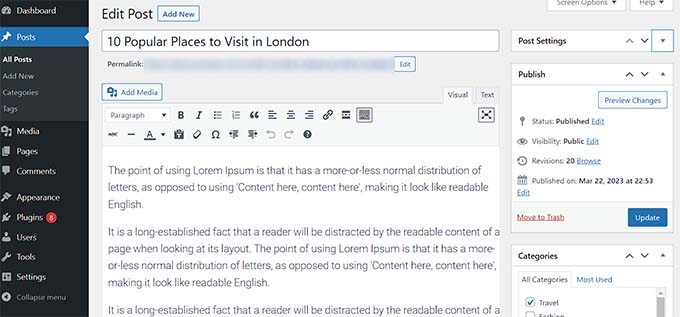
Если вы используете редактор блоков WordPress для написания своих сообщений, вы можете легко включить режим без отвлечений, открыв в редакторе новое или существующее сообщение.
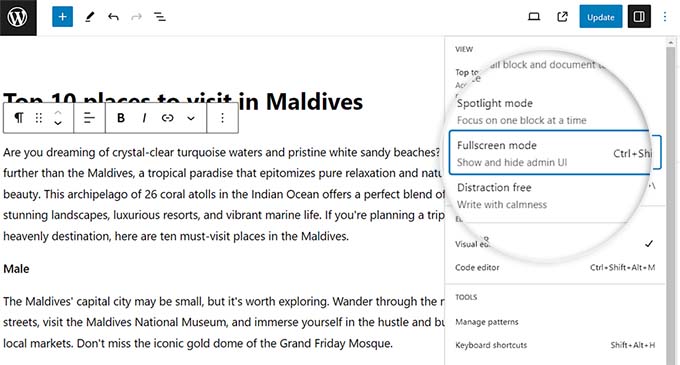
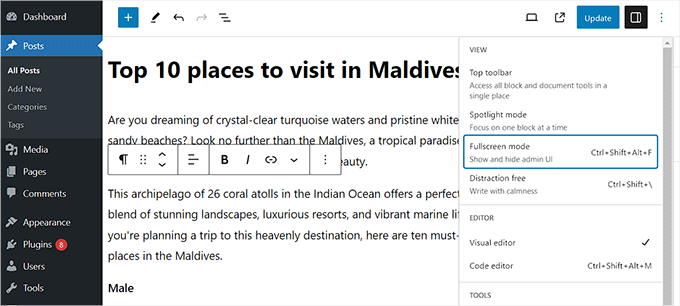
Оказавшись там, просто нажмите на значок из трех точек в правом верхнем углу экрана.
Откроется окно, в котором вы заметите, что полноэкранный режим уже включен по умолчанию.

Если вы снимите этот флажок, боковая панель администратора WordPress будет отображаться в левой части редактора контента.
Однако мы рекомендуем оставить эту настройку как есть.

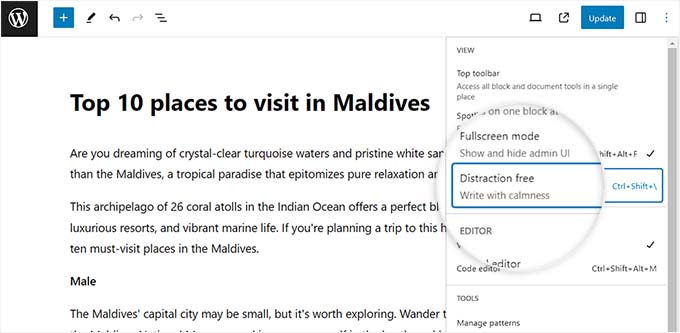
Вы также можете включить режим без отвлечений, нажав на три точки вверху.
Затем установите флажок «Без отвлечений» в раскрывающемся меню.

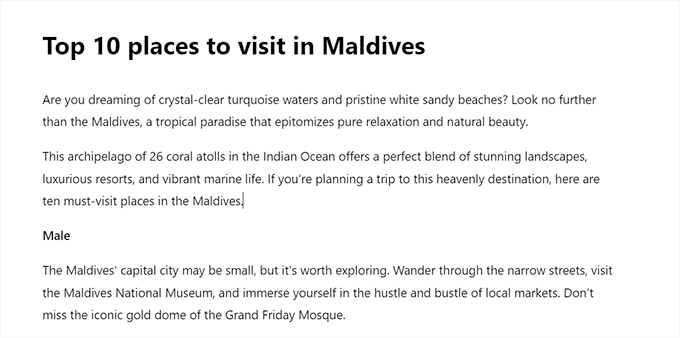
Как только вы это сделаете, настройки панели блоков справа и настройки меню блоков слева автоматически исчезнут с экрана.
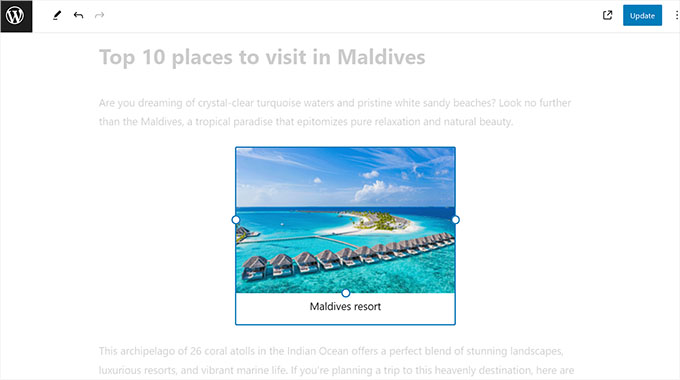
Теперь у вас будет совершенно чистый холст, чтобы начать писать свой пост.

Когда вы закончите писать и захотите выйти из режима без отвлекающих факторов, вы также можете сделать это, просто наведя указатель мыши вверх.
При этом в верхней части редактора блоков появится меню, где вы можете щелкнуть трехточечный значок, чтобы открыть раскрывающееся меню. Затем снимите флажок «Без отвлечений».
Теперь, когда вы узнали, как включить полноэкранный режим и режимы без отвлекающих факторов в редакторе WordPress Gutenberg, пришло время активировать режим Spotlight.
В этом режиме выделяется только текущий блок, над которым вы работаете, и затемняются все остальные блоки. Это позволяет вам легко сосредоточиться на одном блоке за раз.
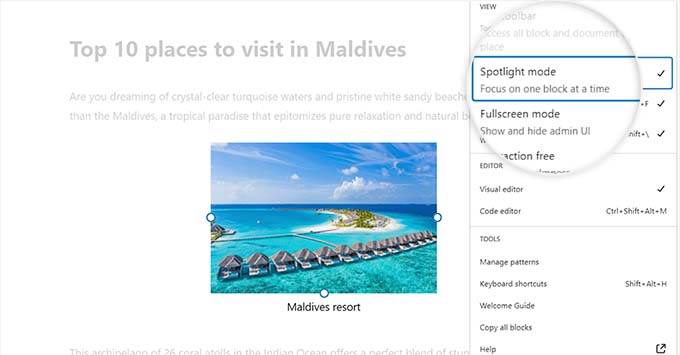
Чтобы активировать режим Spotlight, просто щелкните трехточечный значок в правом верхнем углу экрана и выберите опцию «Режим Spotlight».

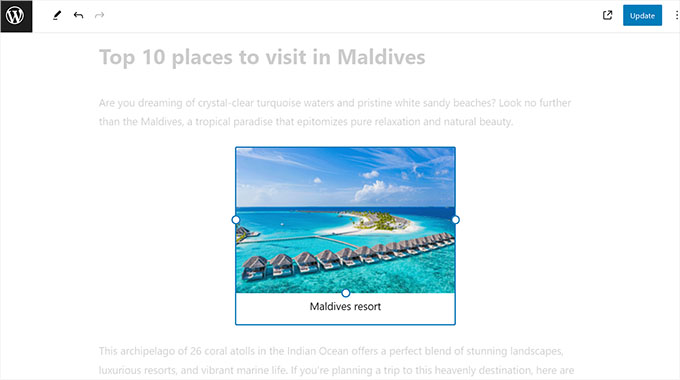
Как только вы это сделаете, на экране будет выделен только тот блок, над которым вы сейчас работаете, а остальные отойдут на задний план.
Например, если вы пишете сообщение в блоге и в настоящее время добавляете несколько снимков экрана или изображений, то на экране будет выделен только блок «Изображение», а блоки «Абзац» исчезнут.

Теперь вы можете писать сообщения в блоге, не отвлекаясь, в редакторе блоков WordPress.
Однако имейте в виду, что существует панель инструментов, которую вы по-прежнему будете видеть на экране в режиме, не отвлекающем вас. Эта панель инструментов позволяет добавлять новые блоки, отменять изменения и отображать структуру вашей статьи.

Когда вы закончите, не забудьте нажать кнопку «Опубликовать» или «Обновить», чтобы сохранить настройки.
Теперь настроенные вами настройки без отвлечения внимания будут автоматически применяться ко всем сообщениям и страницам, которые вы редактируете в редакторе блоков.
Как использовать бесплатный полноэкранный редактор Distraction в классическом редакторе WordPress
Если вы все еще используете старый классический редактор WordPress, вы можете использовать этот метод, чтобы активировать полноэкранный редактор, не отвлекающий от вас внимание.
Для этого просто откройте понравившуюся новую или существующую публикацию в классическом редакторе.
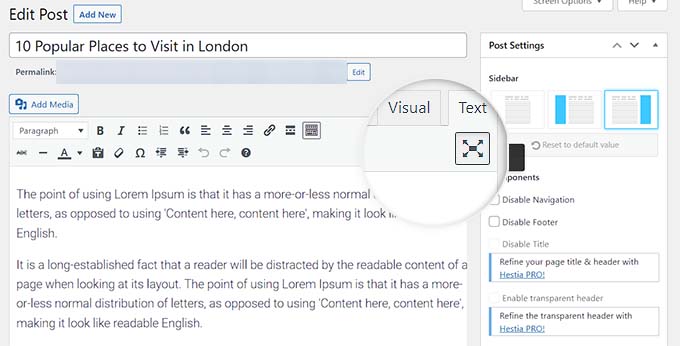
Затем нажмите кнопку «Режим письма без отвлечения внимания» в строке меню публикации.

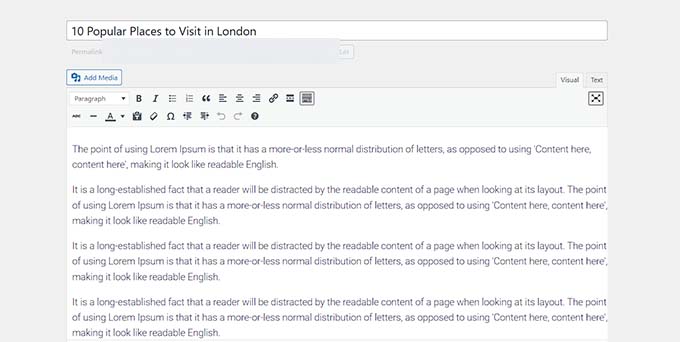
WordPress теперь преобразует экран в полноэкранный редактор без помех.
Полноэкранный редактор имеет минималистичный макет. Он имеет строку меню в верхней части экрана с параметрами форматирования текста и даже позволяет легко переключаться между визуальным и текстовым редакторами.

Однако в полноэкранном редакторе нет кнопки «Опубликовать» или каких-либо мета-полей для выбора категорий и тегов.
Закончив, вы можете легко выйти из режима без отвлекающих факторов, наведя указатель мыши на левую или правую часть экрана.
При этом все скрытые настройки и панель управления WordPress станут видимыми.
Теперь просто нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить настройки публикации.

Дополнительные советы по использованию редактора блоков WordPress
Помимо включения режима без отвлекающих факторов, вы также можете использовать некоторые другие функции редактора блоков для повышения производительности.
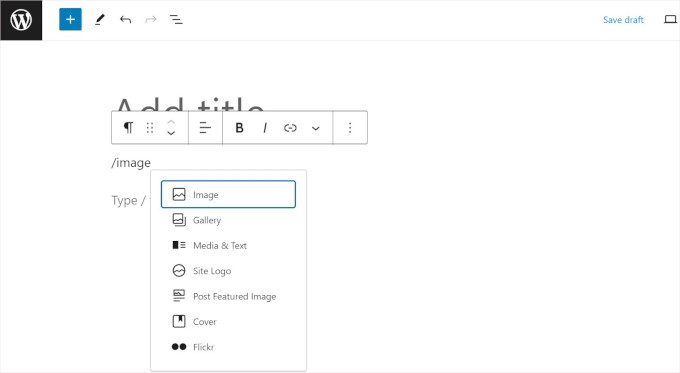
Вы можете использовать сочетания клавиш для более быстрого создания контента. Например, просто введите / в редакторе контента, а затем имя блока, который вы хотите использовать.
Затем редактор блоков покажет вам блоки, которые вы можете вставить прямо в свой контент, щелкнув по ним.

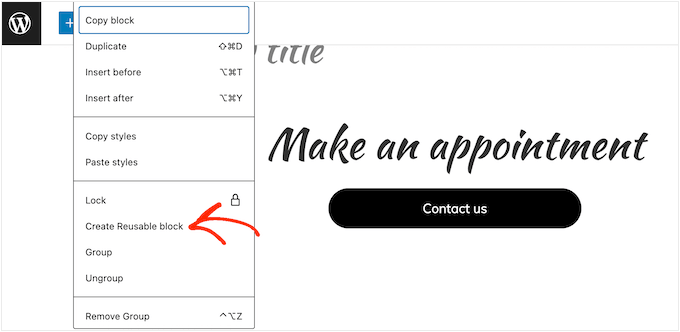
Вы также можете использовать функцию многоразовых блоков, чтобы сохранить любой блок контента и повторно использовать его в других сообщениях и страницах вашего веб-сайта.
Это может сэкономить вам много времени и усилий.

Чтобы стать настоящим профессионалом в использовании редактора блоков, вы можете просмотреть наше полное руководство по Гутенбергу.
Мы надеемся, что эта статья помогла вам научиться использовать полноэкранный редактор WordPress, не отвлекающий внимание.