Как настроить и стилизовать формы WordPress (2 простых метода)
Вам интересно, как стилизовать формы WordPress?
Вы можете настроить свои формы в соответствии с дизайном вашего веб-сайта WordPress. Это может создать более привлекательный и профессиональный вид вашего сайта и улучшить взаимодействие с пользователем.
В этой статье мы покажем вам, как шаг за шагом легко настраивать и стилизовать формы WordPress.

Зачем настраивать и стилизовать формы WordPress?
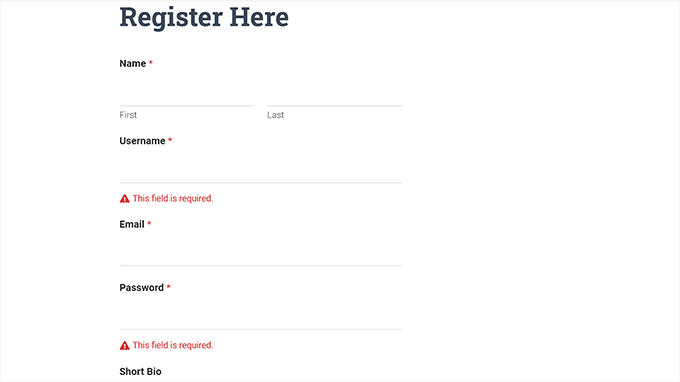
Когда вы добавите форму на свой веб-сайт WordPress с помощью плагина, вы заметите, что ее макет обычно прост и понятен.
Например, если вы добавите форму регистрации на свой сайт с помощью плагина формы регистрации пользователей, вы увидите, что ее макет немного скучен. Это может не привлечь внимание вашего посетителя и даже отбить у него желание заполнять форму.

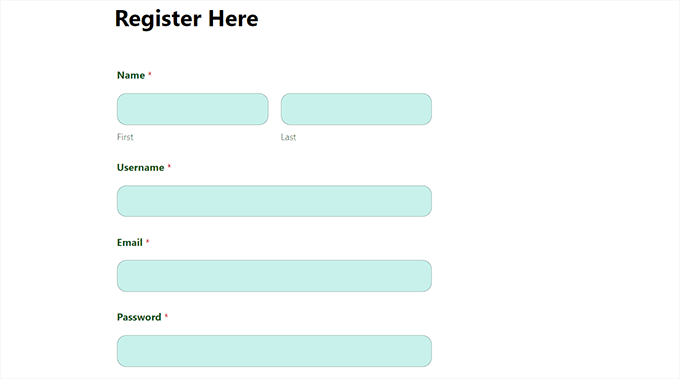
Настраивая свои формы, вы можете сопоставить их с вашей темой WordPress и своим брендом, чтобы сделать их более привлекательными.
Это может привести к большему количеству конверсий, поскольку в оформленных формах WordPress легче ориентироваться, и это может побудить больше пользователей заполнить их.

Стилизованные формы также могут повысить узнаваемость вашего бренда среди пользователей. Например, вы можете использовать логотип своего веб-сайта и фирменные цвета компании, чтобы сделать вашу форму более запоминающейся и эффективной.
Сказав это, давайте шаг за шагом посмотрим, как легко настроить и стилизовать формы WordPress. В этом посте мы рассмотрим два метода, и вы можете использовать быстрые ссылки ниже, чтобы перейти к тому, который вы хотите использовать:
Метод 1. Как настроить и стилизовать формы WordPress с помощью WPForms (метод без кода)
Вы можете легко настроить и стилизовать свои формы WordPress, используя WPForms. Это лучший плагин контактной формы WordPress на рынке, используемый более чем 6 миллионами веб-сайтов.
WPForms поставляется с конструктором с возможностью перетаскивания, который позволяет легко создавать любые формы по вашему желанию. Кроме того, он даже имеет встроенные параметры настройки вашей формы, которые не требуют какого-либо кодирования.
Сначала вам необходимо установить и активировать WPForms плагин. Для получения подробных инструкций вы можете ознакомиться с нашим пошаговым руководством по установке плагина WordPress.
Примечание: WPForms также имеет бесплатная версия который вы можете использовать для этого урока. Однако мы будем использовать плагин премиум-класса, поскольку он имеет больше настроек и опций.
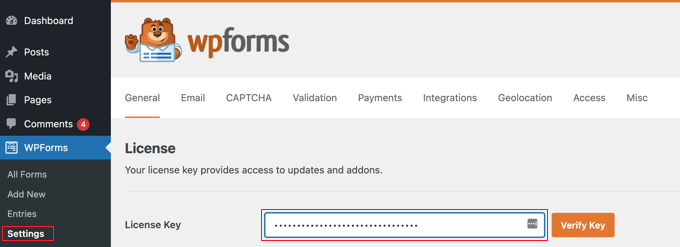
После активации вам необходимо посетить WPForms » Настройки на боковой панели администратора WordPress, чтобы ввести лицензионный ключ.
Вы можете найти эту информацию в своей учетной записи на веб-сайте WPForms.

Как только вы это сделаете, перейдите к WPForms » Добавить новый экран с панели управления WordPress.
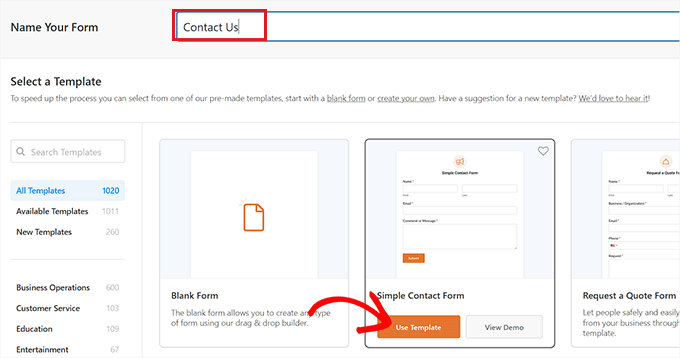
Вы перейдете на страницу «Выбор шаблона», где вы сможете начать с ввода имени своей формы. После этого вы можете выбрать любой шаблон формы и нажать под ним кнопку «Использовать шаблон».
Для этого урока мы создадим и добавим на наш сайт простую контактную форму.

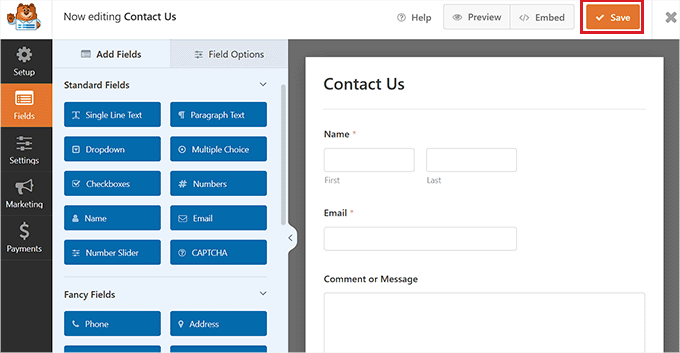
Это запустит шаблон в конструкторе форм WPForms, где вы увидите предварительный просмотр формы справа и поля формы в левом столбце.
Отсюда вы можете перетащить любое поле формы по вашему выбору в форму по своему вкусу.
Подробные инструкции можно найти в нашем руководстве по созданию контактной формы в WordPress.

Завершив настройку формы, просто нажмите кнопку «Сохранить» вверху, чтобы выйти из конструктора форм.
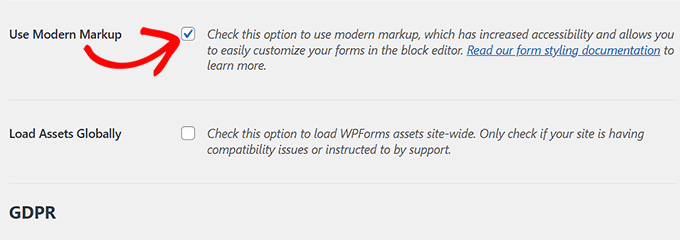
После этого вам необходимо посетить WPForms » Настройки на панели управления WordPress и установите флажок «Использовать современную разметку». Если вы не установите этот флажок, параметры настройки WPForms не будут доступны в редакторе блоков.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.

Затем откройте страницу или публикацию, куда вы хотите добавить только что созданную форму.
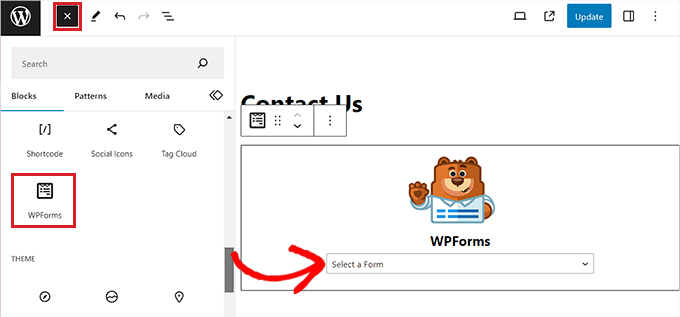
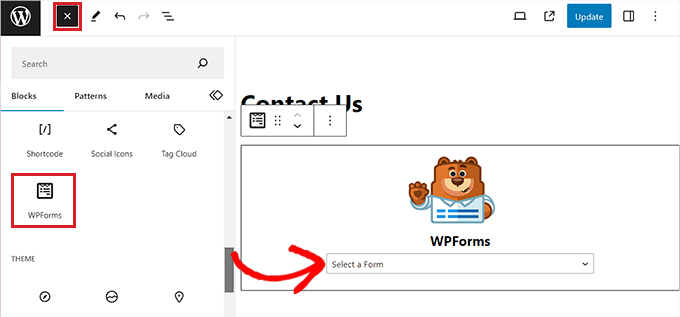
Отсюда вам нужно нажать кнопку «+» добавления блока в верхнем левом углу экрана, чтобы открыть меню блоков и добавить блок WPForms.
Добавив блок, просто выберите форму, которую вы хотите добавить на свой сайт, из раскрывающегося меню внутри самого блока.

Теперь, когда вы добавили форму, пришло время настроить ее и стилизовать.
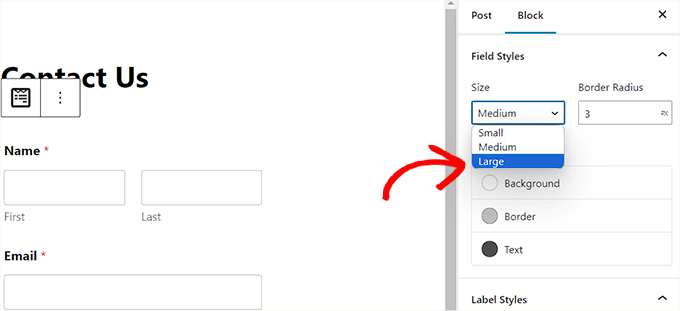
Для этого необходимо открыть панель блоков в правой части экрана и прокрутить вниз до раздела «Стили полей».
Отсюда вы можете выбрать размер полей формы из раскрывающегося меню и даже установить для них радиус границы.

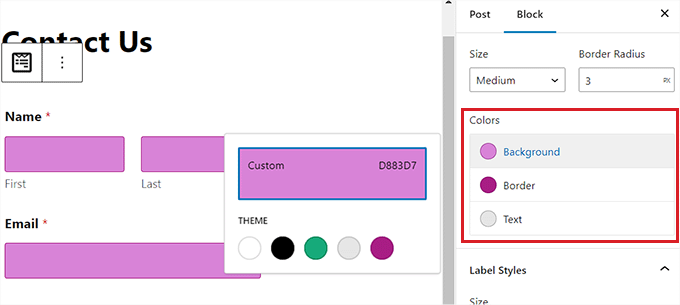
Затем вы можете изменить цвет фона, текста и границ полей формы с помощью инструмента выбора цвета.
Здесь вы можете использовать фирменные цвета вашего бренда или другие цвета, которые используются в остальной части вашего блога WordPress, чтобы создать визуально привлекательную форму.

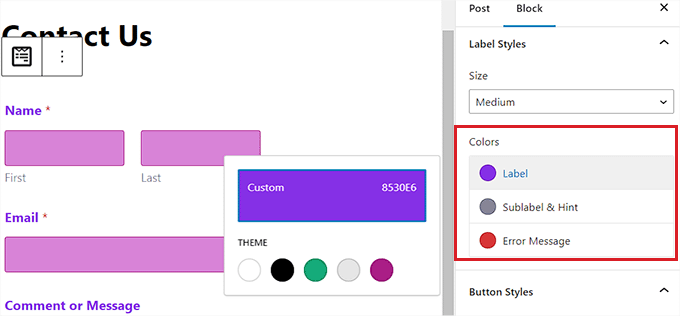
Сделав это, прокрутите вниз до раздела «Стили меток», где вы можете выбрать размер шрифта меток из раскрывающегося меню.
После этого вы также можете изменить цвет шрифта меток, вложенных меток и сообщений об ошибках, которые будут отображаться в вашей форме.

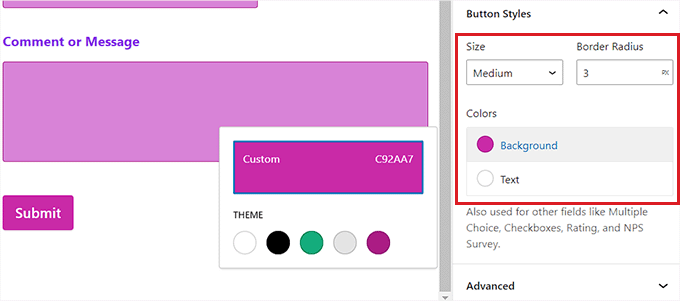
Чтобы настроить кнопку в форме, вам нужно прокрутить вниз до раздела «Стили кнопок» и выбрать ее размер в раскрывающемся меню.
Вы также можете установить радиус границы и изменить цвет фона и текста кнопки формы.

Завершив настройку формы, просто нажмите кнопку «Обновить» или «Опубликовать» вверху, чтобы сохранить настройки.
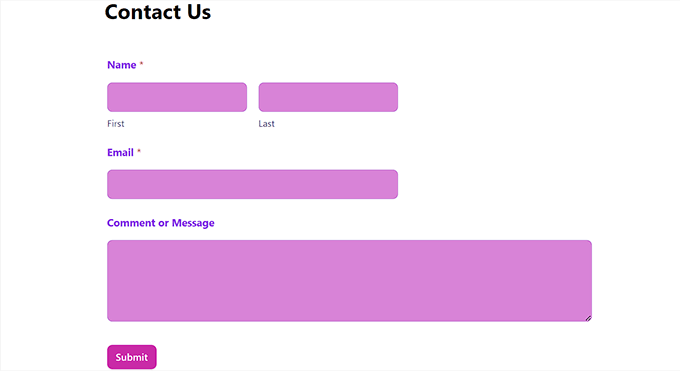
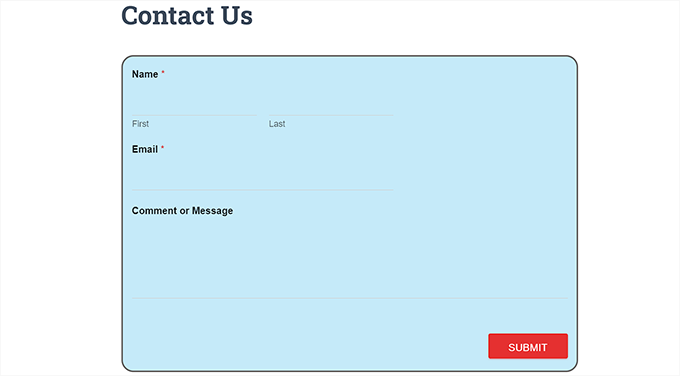
Теперь вы можете посетить свой сайт, чтобы увидеть стилизованную форму WordPress в действии.

Метод 2. Как стилизовать формы WordPress с помощью CSS (расширенная настройка)
Если вы не хотите использовать параметры настройки, предлагаемые WPForms, или хотите применить другие настройки с помощью CSS, вы также можете использовать собственный фрагмент CSS.
Для этого сначала вам нужно будет создать форму, используя WPFormsкоторый является конструктором форм №1 на рынке.
Это конструктор с возможностью перетаскивания, который включает в себя множество шаблонов, которые вы можете использовать для создания контактных форм, форм загрузки файлов, форм регистрации, форм ответа на приглашение и многого другого.
Подробные инструкции можно найти в нашем руководстве по созданию контактной формы в WordPress или в методе 1.
После того как вы создали форму, пришло время настроить ее с помощью WPCode лучший плагин фрагментов кода WordPress на рынке.

Это самый простой и безопасный способ добавить CSS-код для стилизации вашей формы WordPress.
Сначала вам нужно будет установить и активировать WPCode плагин. Для получения подробных инструкций вы можете ознакомиться с нашим руководством для начинающих по установке плагина WordPress.
Примечание: WPCode имеет бесплатная версия. Однако вам понадобится премиум-план плагина, чтобы разблокировать опцию «Фрагмент CSS».
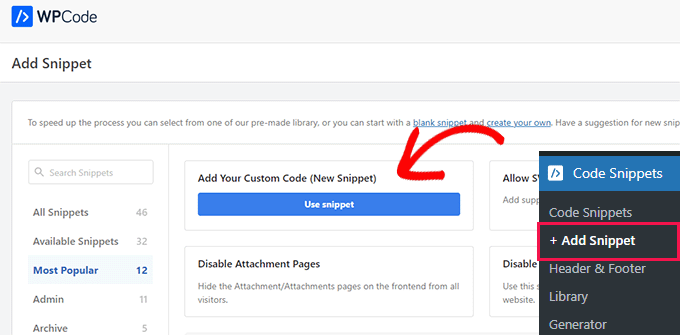
После активации посетите Фрагменты кода » + Добавить фрагмент страница из панели управления WordPress.
Оказавшись там, просто нажмите кнопку «Использовать фрагмент» под опцией «Добавить свой собственный код (новый фрагмент)».

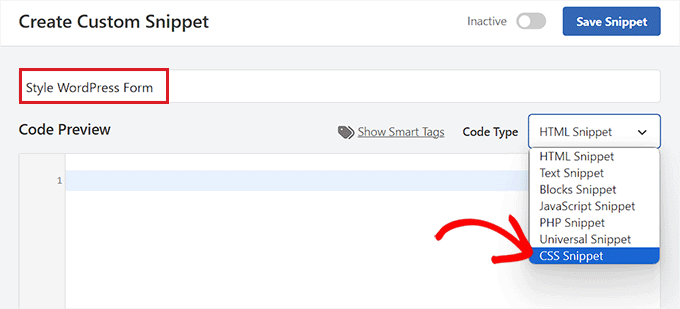
Вы перейдете на страницу «Создать собственный фрагмент кода», где сможете начать с ввода имени фрагмента кода.
После этого выберите опцию «Фрагмент CSS» в раскрывающемся меню в правом углу экрана.

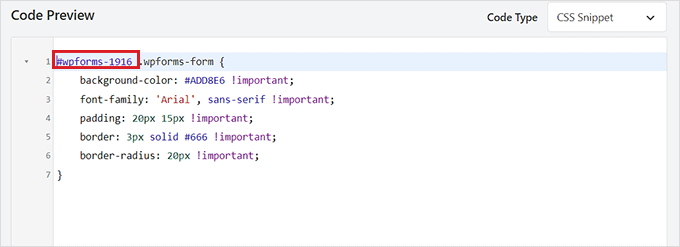
Затем скопируйте и вставьте следующий код в поле «Предварительный просмотр кода»:
#wpforms-0000 .wpforms-form {
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}
Как только вы это сделаете, вам придется заменить шорткод по умолчанию вверху на шорткод формы, которую вы хотите настроить.
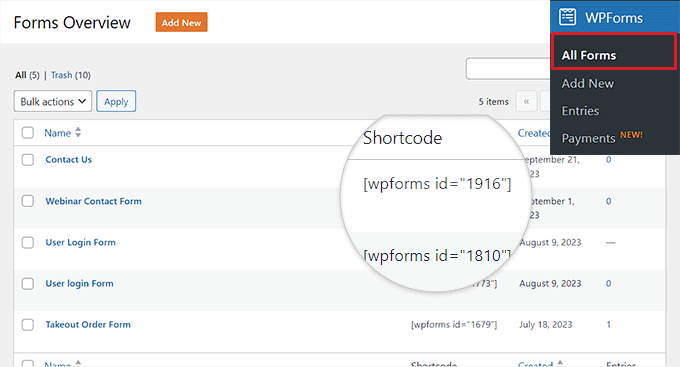
Для этого посетите WPForms » Все формы на панели управления WordPress и скопируйте идентификационный номер WPForms формы, которую вы хотите стилизовать.

После этого вставьте идентификационный номер формы рядом с wpforms- строка в коде. Теперь весь код будет выполняться только в этой конкретной форме.
Затем вы можете легко изменить шестнадцатеричный код цвета фона, добавить семейство шрифтов по вашему выбору и настроить радиусы отступов и границ формы, изменив фрагмент кода.

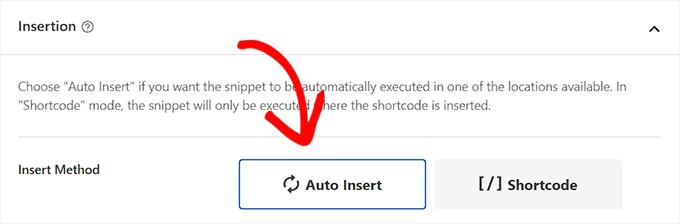
После этого прокрутите вниз до раздела «Вставка» и выберите режим «Автоматическая вставка».
Код будет автоматически выполнен на вашем сайте после активации.

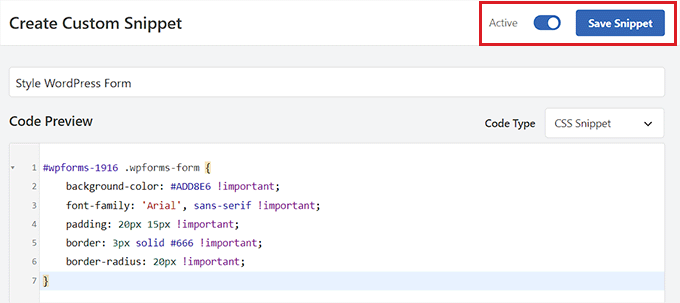
Наконец, вернитесь к началу страницы и переключите переключатель в положение «Активно».
После этого нажмите кнопку «Сохранить фрагмент», чтобы сохранить настройки.

Теперь форма WordPress будет автоматически настроена в соответствии с фрагментом CSS, и вы сможете просмотреть ее.
Однако, если вы еще не добавили форму на свой сайт, просто откройте страницу или публикацию в редакторе блоков.
Оказавшись там, нажмите кнопку «+» в верхнем левом углу, чтобы открыть меню блоков и добавить блок WPForms.

После этого выберите форму, стиль которой вы создали с помощью фрагмента CSS, из раскрывающегося меню самого блока.
Наконец, нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить настройки.
Теперь вы можете посетить свой сайт WordPress и увидеть настроенную форму в действии.

Бонус: как создавать собственные страницы веб-сайта
Стилизация форм WordPress — это лишь один из способов сделать ваш сайт более привлекательным и визуально интересным. Вы также можете создавать свои собственные полностью настроенные страницы веб-сайта, используя СидПрод.
Это лучший плагин для создания страниц WordPress на рынке, который позволяет создавать привлекательные страницы без использования кода.
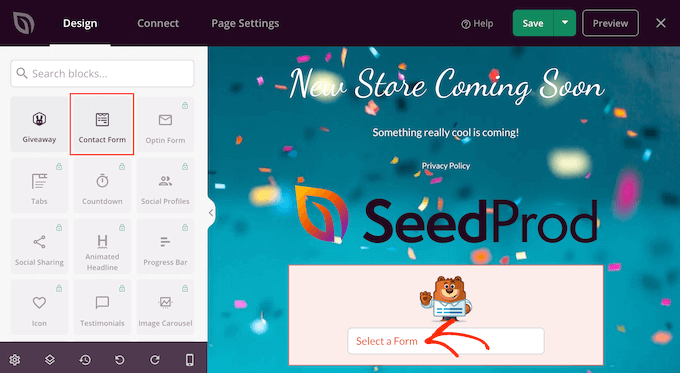
SeedProd поставляется с конструктором с возможностью перетаскивания, готовыми шаблонами и наборами сайтов, простыми возможностями настройки, цветовыми палитрами и расширенными блоками страниц. Кроме того, вы можете легко встраивать формы WPForms в редактор SeedProd.

Вы даже можете использовать SeedProd для создания вирусной страницы списка ожидания, страницы продаж, страницы обслуживания, страницы «Скоро» и многого другого.
Для получения более подробной информации вы можете посмотреть наше руководство о том, как создать целевую страницу в WordPress.
Мы надеемся, что эта статья помогла вам научиться настраивать и стилизовать формы WordPress. Вы также можете просмотреть наше руководство о том, как добавить поле кода купона в формы WordPress, и наше сравнение WPForms, Gravity Forms и Formidable Forms.